Cursor+gpt4.1,3分钟生成一整套产品代码
本案例将展示如何使用 Cursor 编辑器配合 GPT-4.1 模型,从一句产品描述出发,快速生成产品功能结构、前后端代码、页面结构、Logo 和交互图像。过程可不断迭代,快速调整,适合产品经理、独立开发者、设计师进行快速原型验证与创意落地。
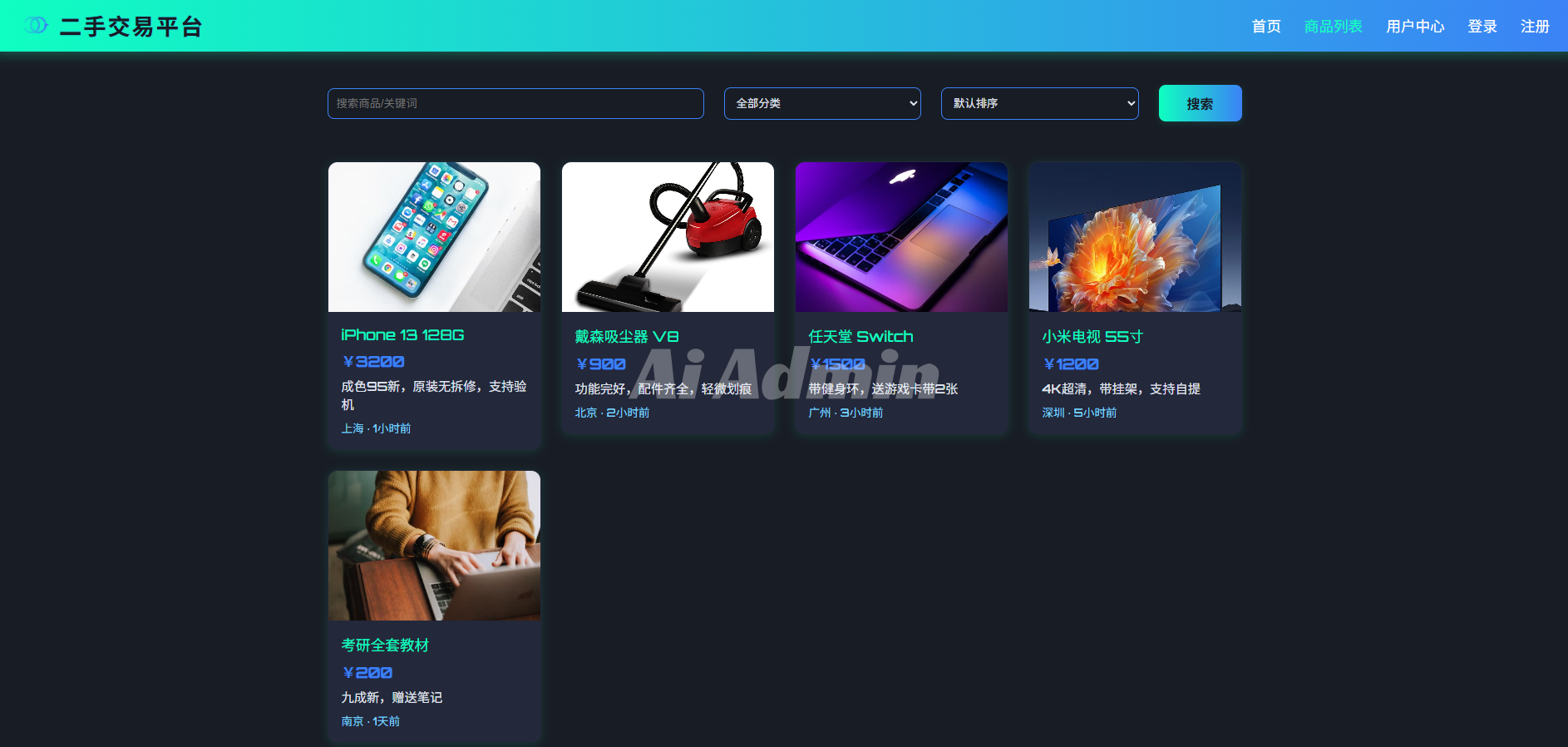
Cursor 是一个集成了 AI 助手的开发工具,通过需求指令描述,它能自动且快速帮你列出功能清单、生成前端界面、后端代码,甚至还能配上 Logo 和页面图片。整个过程几乎不用你写一行代码,特别适合产品经理、设计师或没有开发基础的创作者快速搭建产品原型。 1、快速生成产品 MVP 原型 1、生成产品需求指令:直接跳转,一键复制 通过 Cursor + GPT-4.1 实现一套二手交易平台Web: Step 1:下载Cursor编辑器 并配置gpt4.1 (1)打开cursor,快捷键Ctrl+L,调起AI对话框 指令一键复制链接:直接跳转,一键复制 (1)如果确认功能清单不需要修改,可以再次发送指令:请为我生成一整套代码 你可以查看页面预览,发现不满意的地方,随时和AI提出调整,它就像一个不会嫌麻烦的助手,愿意为你做无数次优化工作。 只要你大胆提出要求,你就会发现AI的潜力不止如此。 1、一开始尽量用清晰、简洁的语言罗列你想要的产品类型、指令特点,让 GPT 抓住核心方向项目介绍

应用场景
2、设计师/产品经理无代码落地创意想法
3、AI 生成 UI/交互图像
4、自动生成项目结构与代码目录使用工具
2、Cursor AI :下载安装教程
3、Cursor AI 配置 gpt4.1教程:直接跳转项目目标
1、自动输出功能清单
2、自动生成产品代码文件及结构
3、自动生成前端/后端逻辑
4、自动生成页面 UI 图、Logo 图
5、可自由调整生成逻辑,直到满意为止实操步骤
相关教程可以通过下方入口获取,这里就不展开写了
(1)Cursor AI :下载安装教程
(2)Cursor AI 配置 gpt4.1教程:直接跳转
Step 2:创建文件,导入cursor
(1)在桌面创建一个文件夹,用英文命名:WebCode
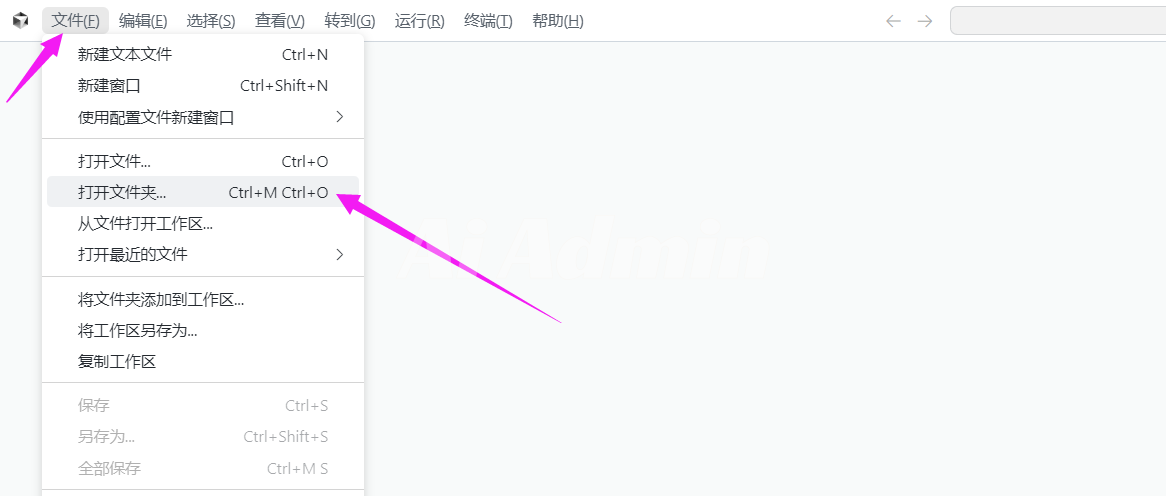
(2)打开cursor,点击文件-->打开文件夹-->导入WebCode文件夹

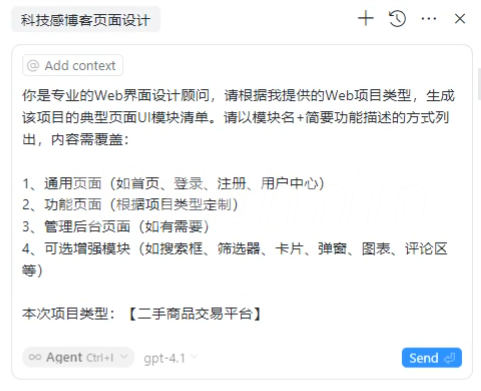
Step 3:发送产品描述指令
(2)复制AI指令,输入你想要生成的项目类型,如【二手商品交易平台】;
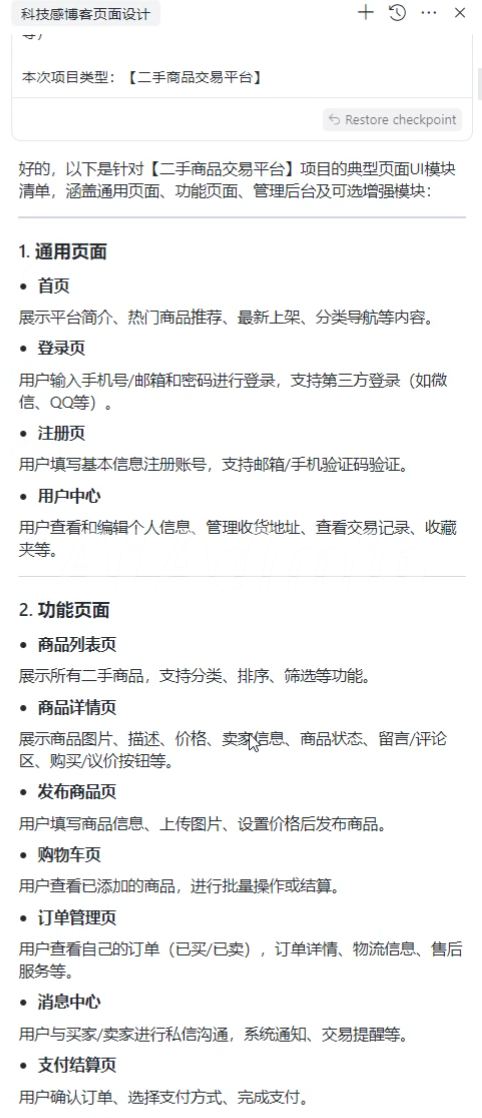
Step4:AI 自动生成功能清单

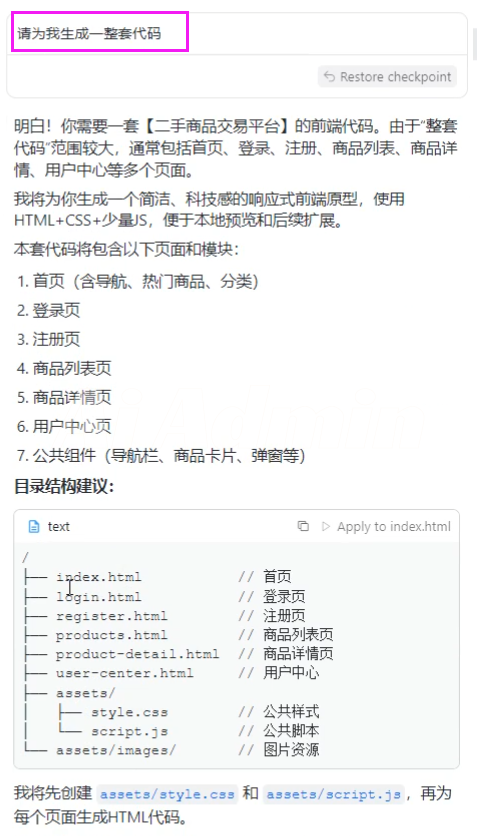
Step5:一句话生成代码
(2)AI将直接自动创建文件结构、填入核心代码,全程不需要自己动手,模板的命名规则、页面注释、页面样式等通通为你全自动输出
Step6:多轮交互,自由调整
如:
(1)帮我为这个产品生成一个 Logo
(2)帮我为这个产品生成与标题相对于的商品图
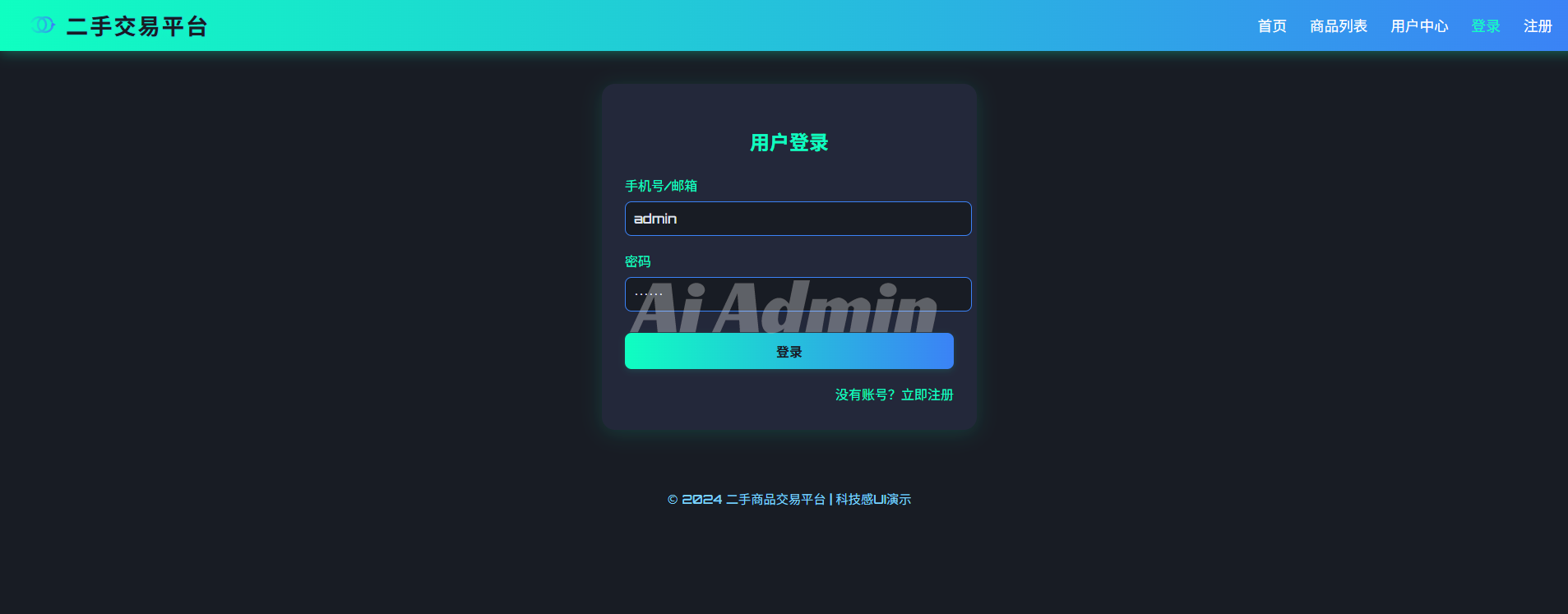
(3)登录页面风格能不能更简洁一点
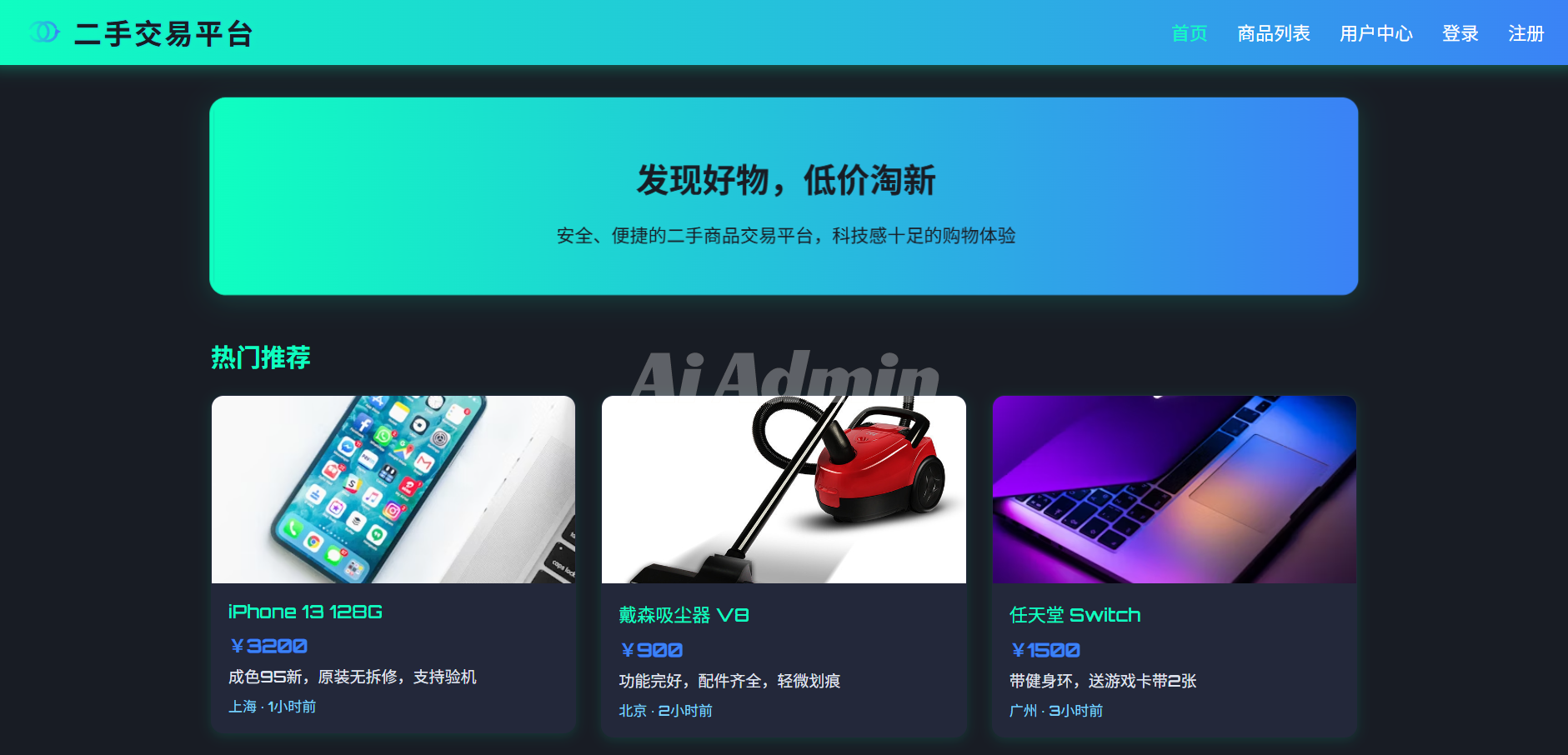
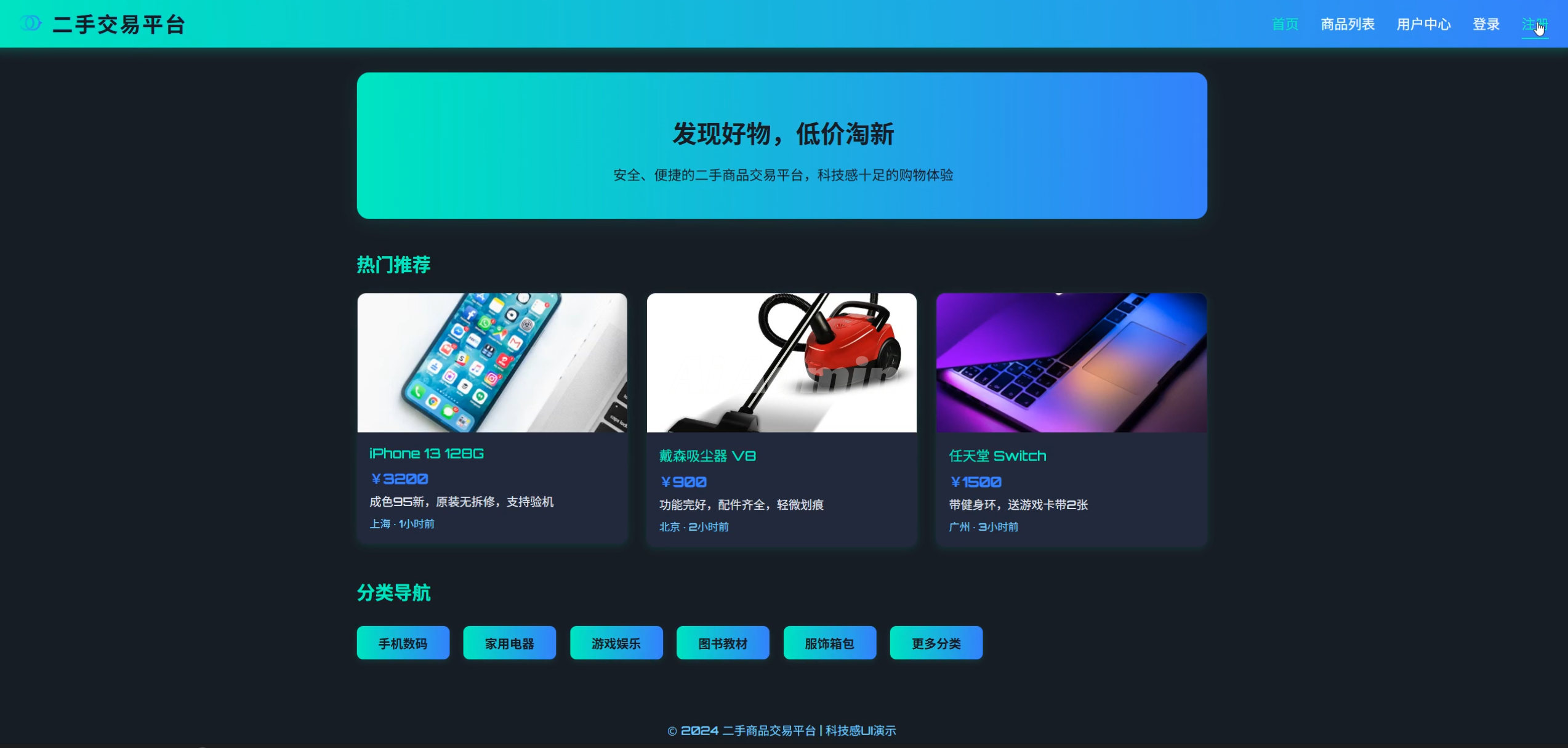
(3)首页文案帮我优化一下,我需要有吸引力一点的最终效果展示





小技巧
Copyright 2024 Aiadmin.Com 粤ICP备2024251582号-2











也留下自己的观点?